Documentation of Infastio Blogger Template
"Documentation template blogger Infastio. Beberapa pengaturan, widget dan HTML tambahan. Jangan lupa Bookmark halaman ini. Terima kasih."

|
| img: pexels.com/id-id/@vlada-karpovich/ |
Instalasi Template
Download Template Infastio versi terbaru Download
Pertama Kali Instal Template Infastio
- Login ke Dashboard Blogger > Theme
- Silahkan lakukan proses Backup terlebih dahulu agar Theme lama kamu tidak hilang.
- Pilih Edit HTML > Select all lalu hapus semua isi kode HTML tersebut
-
Paste kode Blank HTML dari Jettheme dibawah ini kemudian Save
12345678910111213141516<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html b:css='false' b:js='false' b:defaultwidgetversion='2' b:layoutsVersion='3'> <b:attr name='xmlns' value=''/> <b:attr name='xmlns:b' value=''/> <b:attr name='xmlns:expr' value=''/> <b:attr name='xmlns:data' value=''/> <head> <title><data:blog.pageTitle/></title> <b:skin/> </head> <body> <b:section id='1'/> </body> </html> - Kembali ke menu Theme > Restore > Upload > Pilih file Infastio.xml
Update Versi Template Infastio
- Login ke Dashboard Blogger > Theme
-
Pilih Theme > Restore > Upload >
- Pilih file Template Infastio.xml
Silahkan buka url Blog kamu untuk melihat dan memastikan Template telah berhasil dipasang dan tampilan telah berubah.
Pengaturan Dasar
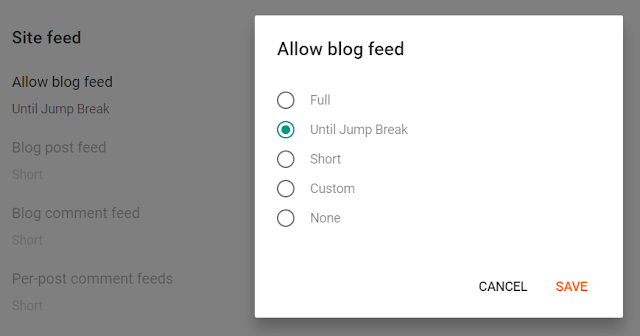
Site Feed Settings (wajib)
Site Feed atur ke Full atau Until Jump Break
Site Feed ini diperlukan untuk widget Recent by Label, Random Post, Total posts, dan Read time agar dapat berfungsi dengan baik.
Jangan atur ke None, karena dapat merusak tampilan post.
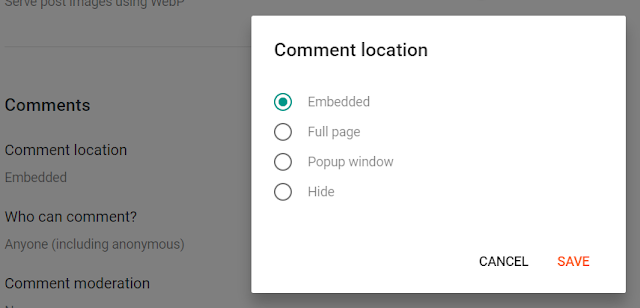
Comment Settings
Pada pengaturan Comment location atur ke pilihan Embedded

Comment location setting ini diperlukan agar fitur Komentar, Recent comment, dan Total comment dapat berfungsi dengan baik.
Jika blogmu tidak membutuhkan Komentar dan fitur tambahannya diatas maka pengaturan ini boleh diabaikan atau diatur ke hide.
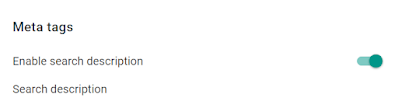
Post Meta Description
Jika ingin menampilkan meta deskripsi di setiap bawah judul artikel pada halaman individual post, ikuti langkah berikut:
- Aktifkan Meta Tags di Pengaturan Blogger

- Selanjutnya masukan Search description manual pada setiap postingan artikel

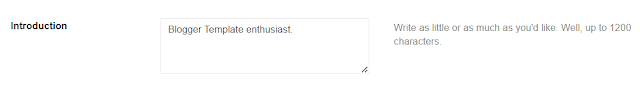
Author Profile
Agar dapat memunculkan author profile diperlukan beberapa langkah berikut
- Aktifkan Show author di widget Blog Post (terdapat 2 ceklist)


- Buka settingan profile Blogger, Isi beberapa keterangan bio mu di kolom Introduction.

Javascript Pengaturan Template (wajib)
- Buka halaman Generator Kode Pengaturan
- Silahkan kostumisasi fitur yang tersedia sesuai kebutuhanmu
- Jika pilihan fitur sudah sesuai pilih tombol Generate Code lalu copy kode yang muncul.
-
Buka menu Layout pilih icon pensil (edit) widget merah infastio-settings Javascript
- Paste (tempel) kode, lalu pilih Save (simpan)
Dokumentasi Fitur-fitur Infastio
Fitur Navigasi Split Post
Pada Infastio v4 keatas telah mendukung fitur Split post, yakni fitur untuk membagi postingan artikel menjadi beberapa halaman layaknya website media-media ternama.
Cara mengaktifkan fitur Shortcode Split Post di Infastio
Sisipkan shortcode berupa karakter - di dalam [] pada baris baru dalam artikel.

|
| Shortcode Split Post |
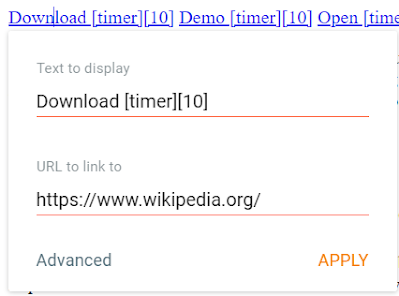
Fitur Timer Pada Tombol
Pada update Infastio v4 telah mendukung fitur Timer Button dengan shortcode [timer][waktu dalam detik], contoh: Download [timer][10].

Demo: Tombol Timer
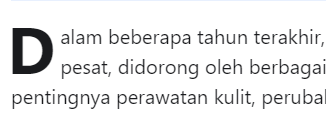
Drop Caps
Dikutip dari website Quora, Drop cap adalah huruf pertama paragraf yang ukurannya jauh lebih besar dibandingkan teks di sekitarnya. Jika kamu ingin menggunakan dropcaps dapat menggunakan class first-letter / drop / dropCap.
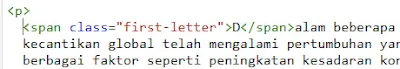
Pada mode HTML postingan gunakan kode ini
1<span class="first-letter">Huruf pertama</span>
contoh
1<span class="first-letter">D</span>

Hasilnya

Widget Recent Post by Label dan Random Post
Widget Post terbaru berdasarkan label di Template Infastio dapat kamu tempatkan dengan memasukan kode berikut.
1<div class='recent' data-label="Blog" data-style="grid" data-item="4"></div>
Widget Random Post untuk menampilkan artikel secara random, terdapat tombol reload di pojok kanan atas untuk menampilkan ulang daftar artikel random secara real time.
1<div class='random' data-style="grid" data-item="4"></div>
- data-label isi sesuai Label postingan yang diinginkan (tidak untuk Random post)
- data-item isi jumlah postingan yang ingin ditampilkan
- data-style isi "grid" "big" atau "list" sesuai style yang kamu inginkan
- class tambahkan swipe jika ingin tampilan swipe, contoh: class="recent swipe" atau class="random swipe"
Widget Social Media

123456789101112131415161718192021222324252627282930313233343536373839404142<ul class="social">
<li class="codepen">
<a href="#" target="_blank" aria-label="codepen icon" rel="nofollow"><i></i></a>
</li>
<li class="dribbble">
<a href="#" target="_blank" aria-label="dribbble icon" rel="nofollow"><i></i></a>
</li>
<li class="instagram">
<a href="#" target="_blank" aria-label="instagram icon" rel="nofollow"><i></i></a>
</li>
<li class="facebook">
<a href="#" target="_blank" aria-label="facebook icon" rel="nofollow"><i></i></a>
</li>
<li class="github">
<a href="#" target="_blank" aria-label="github icon" rel="nofollow"><i></i></a>
</li>
<li class="linkedin">
<a href="#" target="_blank" aria-label="linkedin icon" rel="nofollow"><i></i></a>
</li>
<li class="pinterest">
<a href="#" target="_blank" aria-label="pinterest icon" rel="nofollow"><i></i></a>
</li>
<li class="telegram">
<a href="#" target="_blank" aria-label="telegram icon" rel="nofollow"><i></i></a>
</li>
<li class="threads">
<a href="#" target="_blank" aria-label="threads icon" rel="nofollow"><i></i></a>
</li>
<li class="tiktok">
<a href="#" target="_blank" aria-label="tiktok icon" rel="nofollow"><i></i></a>
</li>
<li class="twitter">
<a href="#" target="_blank" aria-label="twitter icon" rel="nofollow"><i></i></a>
</li>
<li class="whatsapp">
<a href="#" target="_blank" aria-label="whatsapp icon" rel="nofollow"><i></i></a>
</li>
<li class="youtube">
<a href="#" target="_blank" aria-label="youtube icon" rel="nofollow"><i></i></a>
</li>
</ul>
Ganti # dengan URL sosial media kalian, contoh: https://www.youtube.com/c/CatatanDroid
1234 <li class="youtube">
<a href="https://www.youtube.com/c/CatatanDroid" target="_blank" aria-label="youtube icon" rel="nofollow"><i></i></a>
</li>
Hapus judul widget Social Media
Mengganti Aspect Ratio Gambar
- Buka menu Layout pilih icon pensil (edit) widget biru CSS
- Paste kode css dibawah ini
1.img-thumb { aspect-ratio: 3/4; }

Pilihan aspect-ratio lainnya:
- 4/3
- 2/3
- 1/1
- 16/9
- 3/2
Mengatur Gambar Thumbnail Default Share Link Sosial Media
Thumbnail Default link Homepage
- Buka menu Theme > Edit HTML
-
Cari (ctrl + f)
1
<!-- Default Gambar Homepage --> -
Perhatikan url image dibawahnya, contoh:
1
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqM1klgIaXwxTsPbAxgD9UFYsk1dcDrS6BmbLtN-hBE7YwDcEAkO8I8YFNEdayKqrnV5Z8mu4zSEovsH6X8oo3djjNBJ6F17H6O_ohKXZyiqo4b-PAV-GtYNDxlBWYhNiwchsayOrSQpUW_x-UGssGqb12uA0jeyjLWUAaQqmIxhASeawDqjNxw_PMxvI/s1136/infastio-blogger-template-screenshot.png - Hapus atau Ganti url image tersebut dengan url image yang kamu inginkan
Jika dihapus maka default thumbnail akan berdasarkan gambar postingan terbaru.
Default Thumbnail Kalau tidak ada Gambar di artikel
- Buka menu Theme > Edit HTML
-
Cari (ctrl + f)
1
<!-- Default Gambar Kalau tidak ada Gambar di artikel --> -
Perhatikan url image dibawahnya, contoh:
1
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqM1klgIaXwxTsPbAxgD9UFYsk1dcDrS6BmbLtN-hBE7YwDcEAkO8I8YFNEdayKqrnV5Z8mu4zSEovsH6X8oo3djjNBJ6F17H6O_ohKXZyiqo4b-PAV-GtYNDxlBWYhNiwchsayOrSQpUW_x-UGssGqb12uA0jeyjLWUAaQqmIxhASeawDqjNxw_PMxvI/s1136/infastio-blogger-template-screenshot.png - Ganti url image tersebut dengan url image yang kamu inginkan
Perlu diperhatikan, setelah mengganti / menghapus image default diatas maka diperlukan waktu beberapa jam sampai beberapa hari sampai cache image share berhasil berubah.
Mengatur Default Theme Dark/Light/by Sytem
Buka menu Theme > Edit HTML
12<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' data-theme='light' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
ubah data-theme sesuai keinginan:
data-theme='light' untuk tema default light
data-theme='dark' untuk tema default dark
tidak ada data-theme='xxxx' untuk tema default by system user
Mengatur Scheme Warna Default
Scheme warna default Template Infastio adalah Biru, namun jika kalian ingin mengubahnya, tersedia 5 pilihan lainnya: Purple, Green, Orange, Red, Pink.
Caranya adalah:
Masih di kode yang sama dalam langkah atur Tema default sebelumnya diatas, tambahkan kode class="purple" jika ingin mengatur Scheme warna Ungu sebagai pilihan default, atau warna lain sesuai preferensimu.
Mengatur Menu dan Submenu Navigasi
Pada Infastio v3 terdapat 2 slot Navigasi yang tersedia, yakni:
- Via Widget LinkList
- Via Widget HTML
Cara 1 Via Widget LinkList
Pada menu Layout edit widget Link List
Berikan underscore _ pada judul link yang ingin dijadikan sebagai submenu.
contoh: _Card Generator (lihat screenshot)
Pastikan diatas submenu harus ada link yang dijadikan sebagai menu utama, contoh dalam screenshot: Tools.
Cara 2 Via Widget HTML
Edit widget HTML Nav
Format penulisan menu seperti ini
1234567891011121314151617181920<ul>
<li>
<!-- icon svg start -->
<svg>kode icon svg 1</svg>
<!-- icon svg end -->
<a href="#">Nama Menu Link 1</a>
</li>
<li>
<!-- icon svg start -->
<svg>kode icon svg 2</svg>
<!-- icon svg end -->
<a href="#">Nama Menu Link 2</a>
</li>
<li>
<!-- icon svg start -->
<svg>kode icon svg 3</svg>
<!-- icon svg end -->
<a href="#">Nama Menu Link 3</a>
</li>
</ul>
Untuk menu satuan seperti berikut
12345678<ul>
<li>
<!-- icon svg start -->
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewbox="0 0 24 24"><g fill="none" stroke="currentColor" stroke-width="1.5"><path d="M4 8c0-2.828 0-4.243.879-5.121C5.757 2 7.172 2 10 2h4c2.828 0 4.243 0 5.121.879C20 3.757 20 5.172 20 8v8c0 2.828 0 4.243-.879 5.121C18.243 22 16.828 22 14 22h-4c-2.828 0-4.243 0-5.121-.879C4 20.243 4 18.828 4 16z"/><path d="M19.898 16h-12c-.93 0-1.395 0-1.777.102A3 3 0 0 0 4 18.224"/><path stroke-linecap="round" d="M8 7h8m-8 3.5h5m6.5 8.5H8"/></path></path></path></g></svg>
<!-- icon svg end -->
<a href="#">Nama Link</a>
</li>
</ul>
Untuk menambahkan menu satuan baru masukan kode li diatas </ul.
Untuk submenu formatnya seperti ini
123456789<li class="has-menu active">
<svg>Icon SVG Parent</svg>
<a href="#">Judul link Parent</a>
<ul class="sub-menu">
<li>
<a href="#">Nama Link Child</a>
</li>
</ul>
</li>
silahkan pilih tombol svg melalui situs Iconify
Postingan Label Khusus Novel dan Chapter
Template Infastio versi 2.0 telah mendukung postingan khusus untuk label Novel dan Chapter, sangat cocok bagi kalian para penggiat Novel Blogger (Anime & Manga menyusul). Berikut adalah ketentuannya.
1. Label Novel
Label Novel digunakan untuk melabeli Judul utama sebuah Novel, dan harus didampingi dengan label judul Novel itu sendiri. Contoh pelabelan: Novel, Laskar Pelangi,
Perbedaan postingan menggunakan label Novel
- Memiliki widget List Chapter di posisi paling bawah artikel.
2. Label Chapter
Label Chapter digunakan untuk melabeli beberapa Chapter atau Episode dari Novel utama. Label Chapter harus didampingi dengan Label Judul Utama. Contoh pelabelan: Chapter, Laskar Pelangi,
Perbedaan postingan menggunakan label Chapter
- Memiliki tombol List Chapter dan Navigasi Chapter di posisi paling bawah postingan.
- Tidak ada related post dan navigasi next prev antar postingan.
Tidak akan muncul di daftar postingan.
Mobile Menu
Mobile menu adalah deretan menu yang muncul di bawah layar khusus untuk pengguna perangkat mobile/smartphone. Dalam halaman layout terdapat 5 slot widget HTML yang dapat kalian masukan tombol sesuai keinginan.
Pastikan pengaturan fitur Mobile Menu:
123// mobile menu
var mobileMenu = true;
true : Fitur mobile menu aktif
false : Fitur mobile menu tidak aktif
Berikut adalah tombol-tombol default mobile menu di Infastio, silahkan tiru dan modifikasi. Jika ingin mengubah icon masing-masing tombol silahkan pilih tombol svg melalui situs Iconify.
Home:
1234<a href="/" class="flex column ai-c">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewbox="0 0 24 24"><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-width="1.5"><path d="M9 16c.85.63 1.885 1 3 1s2.15-.37 3-1"/><path d="M22 12.204v1.521c0 3.9 0 5.851-1.172 7.063C19.657 22 17.771 22 14 22h-4c-3.771 0-5.657 0-6.828-1.212C2 19.576 2 17.626 2 13.725v-1.521c0-2.289 0-3.433.52-4.381c.518-.949 1.467-1.537 3.364-2.715l2-1.241C9.889 2.622 10.892 2 12 2c1.108 0 2.11.622 4.116 1.867l2 1.241c1.897 1.178 2.846 1.766 3.365 2.715"/></path></path></g></svg>
<span class="fs-07">Home</span>
</a>
Search:
1234<span class='flex column ai-c' onclick='openSearch()'>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewbox="0 0 1024 1024"><path fill="currentColor" d="m795.904 750.72l124.992 124.928a32 32 0 0 1-45.248 45.248L750.656 795.904a416 416 0 1 1 45.248-45.248zM480 832a352 352 0 1 0 0-704a352 352 0 0 0 0 704"/></path></svg>
<span class='fs-07'>Search</span>
</span>
Menu:
1234<span onclick="openMenu()" class="flex column ai-c">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewbox="0 0 24 24"><path fill="none" stroke="currentColor" stroke-linecap="round" stroke-width="1.5" d="M5.5 10h6m-5 4h4M15 3v10m0 4v4M2 11v2c0 3.771 0 5.657 1.172 6.828C4.343 21 6.229 21 10 21h4c3.771 0 5.657 0 6.828-1.172C22 18.657 22 16.771 22 13v-2c0-3.771 0-5.657-1.172-6.828C19.657 3 17.771 3 14 3h-4C6.229 3 4.343 3 3.172 4.172C2.518 4.825 2.229 5.7 2.102 7"/></path></svg>
<span class="fs-07">Menu</span>
</span>
Theme:
1234<span onclick="openNavToolsModal()" class="flex column ai-c">
<svg class="ic-moonsun" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewbox="0 0 24 24"><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5"><path d="M9.173 14.83a4 4 0 1 1 5.657-5.657"/><path d="m11.294 12.707l.174.247a7.5 7.5 0 0 0 8.845 2.492A9 9 0 0 1 5.642 18.36M3 12h1m8-9v1M5.6 5.6l.7.7M3 21L21 3"/></path></path></g></svg>
<span class='fs-07'>Theme</span>
</span>
Share:
1234<div class='yzg-share flex column ai-c' title='share'>
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewbox="0 0 24 24"><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-width="1.5"><path stroke-linejoin="round" d="M22 7h-8c-1.818 0-2.913.892-3.32 1.3c-.125.127-.188.19-.19.19c0 .002-.063.065-.19.19C9.892 9.087 9 10.182 9 12v3m13-8l-5-5m5 5l-5 5"/><path d="M3.465 20.535C4.93 22 7.287 22 12.003 22c4.715 0 7.073 0 8.537-1.465c1.242-1.241 1.431-3.123 1.46-6.537M3.465 20.535C2 19.07 2 16.713 2 11.997m1.465 8.538C4.929 22 7.286 22 12 22s7.071 0 8.535-1.465c1.241-1.24 1.43-3.122 1.46-6.536m-18.53 6.536C2 19.071 2 16.714 2 12m1.465-8.54C4.706 2.218 6.588 2.029 10.002 2M2.055 8c.11-2.193.436-3.562 1.41-4.536c1.24-1.24 3.122-1.43 6.535-1.459"/></path></path></g></svg>
<span class='fs-07'>Share</span>
</div>
Format tombol:
123456<a href="#" class="flex column ai-c">
<!-- icon svg start -->
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewbox="0 0 24 24"><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-width="1.5"><path d="M9 16c.85.63 1.885 1 3 1s2.15-.37 3-1"/><path d="M22 12.204v1.521c0 3.9 0 5.851-1.172 7.063C19.657 22 17.771 22 14 22h-4c-3.771 0-5.657 0-6.828-1.212C2 19.576 2 17.626 2 13.725v-1.521c0-2.289 0-3.433.52-4.381c.518-.949 1.467-1.537 3.364-2.715l2-1.241C9.889 2.622 10.892 2 12 2c1.108 0 2.11.622 4.116 1.867l2 1.241c1.897 1.178 2.846 1.766 3.365 2.715"/></path></path></g></svg>
<!-- icon svg end -->
<span class="fs-07">Nama Tombol</span>
</a>
- # Ganti dengan url link
- Masukan kode icon svg diantara icon svg start dan icon svg end
- Ganti Nama Tombol sesuai url link
Read More Button (Lanjut Baca)
Fitur membatasi panjang Artikel dan menambahkan tombol untuk melanjutkan membaca. Fitur ini sangat cocok untuk mengingatkan pembaca untuk melihat widget yang telah kita siapkan sebelum melanjutkan membaca artikel.
Cara menambahkan tombol Continue Reading
Masukan kode ini dalam mode HTML artikel yang akan kamu post.
1<div id="readMoreBtn"></div>

Kostumisasi tulisan dapat kamu atur di widget Infastio Settings
123// read more button
var readMoreBtnName = "Continue reading";
var timerDuration = 10000;
Auto Manual HLJS Pre Code
Fitur Highlight script agar lebih menarik dan mudah dibaca. Gunakan HLJS Generator terlebih dahulu sebelum menuliskan kodenya pada mode HTML artikel.
Image Lightbox
Pada update Infastio v3 sudah mendukung fitur Image Lightbox. Yakni menampilkan image secara penuh pada layar plus dukungan tombol navigasi next-prev.
Agar fungsi Image Lightbox fapat berfungsi maksimal, hilangkan semua Link pada Gambar yang terdapat di dalam artikelmu.

|
| hilangkan link pada gambar artikel |
Widget Locked PIN Content
Pada update template Infastio v3.1 sudah mendukung fitur locked content
menggunakan PIN, sangat cocok untuk pemilik blog konten berbayar seperti
Novel, eCourse, dsb.
Caranya adalah sbb:
1. Kode di artikel
masukan kode ini pada mode html post yang ingin kamu locked
12345678910<script>
var priceProduct = '100';
// kombinasi email dan pin pelanggan
// obfus daftar ini agar email dan pin tidak terbaca
var validCredentials = {
'admin@gmail.com': '112233',
'user1@example.com': '987654',
'user2@example.com': '654321'
};
</script>
Masukan harga di var priceProduct =
Tambahkan data email dan PIN pembeli ke dalam daftar validCredentials dengan format 'email@mail.com': '112233'
(optional) Lakukan obfuscate kode diatas menggunakan website obfuscator agar tidak bisa di intip.
2. Tambahkan Label: Premium / Locked / Paid pada postingan yang ingin dikunci.
Pembaca yang hendak membeli produk melalui link checkout Beli konten ini akan mengirimkan detail produk, email pilihan PIN mereka ke nomor WhatsApp mu.
Arahkan pembeli untuk menyelesaikan pembayaran, selanjutnya masukan detail email dan PIN sesuai langkah 1. Kode di artikel
more soon..
Ask More Documentation
Sampaikan pertanyaan, saran, feedback di Grup Telegram Infastio.











Please comment politely, link spam will be moderated. thank you